Human–computer interaction (HCI) studies the design and use of computer technology, focused on the interfaces between people (users) and computers. Some empirical HCI laws have evolved. We need to ensure we have a working knowledge of these laws. These are just my 5 picks.
The architect Louis Sullivan coined the maxim – Form follows function. It is a principle associated with late 19th century architecture, and it means the shape of a building should primarily relate to its intended purpose.
- Words:938 (Skim friendly)
- Type: Post
- Video:0
- Slides: 0
- Topic: Humans Of EdTech
- TIME: 6 Minutes
User experience (UX) is a person’s emotion or attitude about a certain product. We base it on the user’s experience of using a particular service or product. It includes experiences based on efficiency, ease of use or utility.
As an UX designer, you need to be very much innovative with your ideas. You need to be aware of the function of your work and designs you use.
There is a constant relationship between usability design and user experience. So a good UX designer knows how to pair up these two things together in a much better way.
That is why we have a good number of some very effective and proven studies which are known as Human Computer Interaction or HCI. These studies provide full proof laws which are known as HCI Laws. These laws act as a guide and try to assist you in as many ways as possible. It improves both the usability & aesthetic quality of your designs.
List Of The HCI Laws That Should improve UX of applications/websites
The HCI Laws are:
Hick’s Law: Hick’s law or Hick – Hyman Law is a law which is named after William Edmund Hick and Ray Hyman, British and American psychologists respectively. The law is simple. Yes, you read it right the theme of the law is “simplicity”. The law clearly states that things available in limited numbers keep it simple and easy for the customer to choose. When there are several choices available, the customer ends up choosing nothing. Because more choices make the situation more complicated.
You will understand this law much better after reading this example. For instance, there is a supermarket which has stalls comprising about 30 plus varieties of soup. And a customer visits the stall, tries all the flavours and gets confused and ends up deciding nothing. Which lets him not buy anything. Whereas there is another stall who has only 5 types of flavours. Which lets the customer choose much early. This is because the former stall had a much complicated menu, whereas the latter had the simple menu.
So with example, I meant to say that the more options your website / store has, the more difficult it will be to use. This law speaks about the importance of simplicity. Practically limited options are worth appealing and simple. For better user experience, reduce the number of options on your website. By fewer options I mean you can remove things like non-critical pages, links, buttons and elements which makes your design complicated and ineffective.



Fitts Law: You must have heard this simple statement that “The closer and bigger something is to you, the easier & faster it is for you to touch it (accurately)”. So, yes, this is the theme for this HCI Law. Paul Morris Fitts proposed it. The law states that the time required to reach a target area is a function of the ratio between the distance to the target and the width of the target.
You can simply apply this law on your website by making or by increasing the size or shape of the button. As a larger clickable area helps the user to navigate much easily on your web page. The customer finds the desired option much easily. We see it that a customer finds it difficult or takes much longer to point to links and buttons on a screen if the objects are smaller or farther away from the home position.
By using this law you can manage smartly by making the size of the less effective options like delete,cancel, etc a bit smaller. So you often see forms or actions that have large “save” buttons but smaller text based “delete” or “cancel” buttons. WordPress uses this law really well.
Miller’s Law: George A. Miller, who was a Professor of Psychology, proposed this HCI law. The law states that the number of objects an average person can hold in working memory is about seven, also known as The Magical Number Seven, Plus or Minus Two.
Miller’s Law tells us that the user remembers information in chunks. Providing the most relevant information in logical groups is called chunking. And this helps users absorb information and finish their tasks.


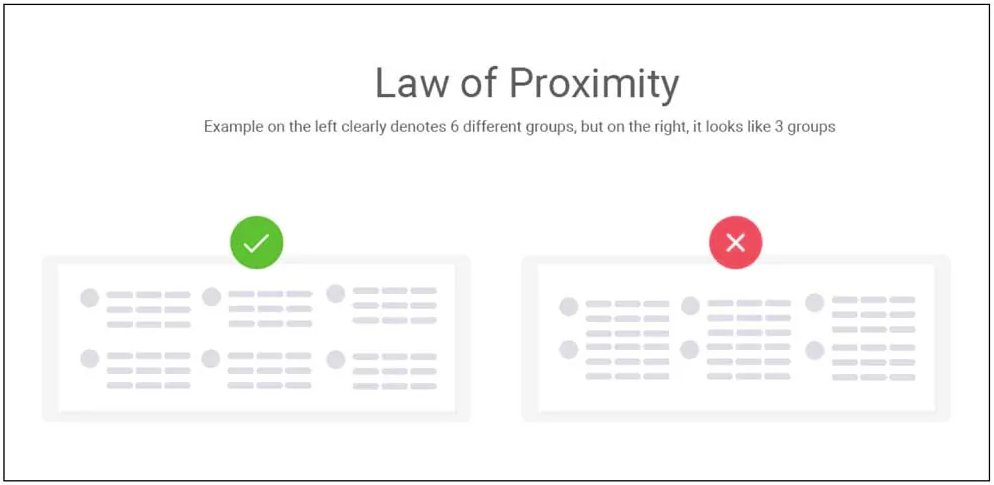
- Proximity: This HCI law is often less used or paid less attention, but you can take a lot of advantage from it. This law states that elements that are closer to each other will appear related, so be intentional about both placement and spacing of elements in your design. Practically it is very important to place each button at its right place. If we place two options close to each other, we consider them related to each other.

The Rule of Thirds: This HCI law is about the methods of building elements to be visually pleasing, besides identifying ways that users’ eyes will scan across the page. Photographers use this law since years. Break the design into a 3 x 3 grid, both vertically and horizontally.
A grid of intersecting lines attracts the user’s attention. If we place the elements in such a way that they take up 1/3rd or 2/3rds of the space, then it will be more visually pleasing to most viewers.
Conclusion
“Know And Apply Your UX laws well.. And test your designs thoroughly”
Photo by CQF-Avocat from Pexels.
Join to get sneak peek into what's happening
I write about books, experiences, product, UX, EdTech, early stage growth, validation – mostly tech. Subscribe if these topics interest you. Once every 15 days emailer. I promise – No spam. (I am known for it otherwise) 😉




