B2B products have a life in years (if not decades). The business dynamics shifts multiple times in this timeframe. The UX and design is bound to become obsolete. However, there are products that are well architected. The UI feels relevant even when you know it belongs to the previous era.
Evergreen experiences in B2B products are not serendipitous. It requires planning at multiple levels. Bringing a UX first approach to B2B products can give it the longevity it needs. The business benefits of these are immense.
- Words:4525 (Skim friendly)
- Type: Post
- Video:0
- Slides: 0
- Topic: Humans Of EdTech
- TIME: 6 Minute
So today we are going to look at the design first approach for B2B products.
How do you really start designing a business-to-business (B2B) product? How does the process look like in early days? What is it you should you should be absolutely be careful about? How do you build a b2b product? How do you give it longevity? How do we do the modularity & flexibility?
So let’s start. How does the day #1 of designing a B2B product look? If you’re building out a B2B product in founder capacity, then typically that results from having some sort of deep domain level insight. So if you’re building a product, a B2B product, say for the shipping industry, then if you’re building something for shipping industry, then either you are in that business already on the business side of things, or you’re working for a competitor, and a competing product, and you’re looking at some sort of a pain point, or you’re on the customer side of things, but you are somewhere in that stakeholder ecosystem. And that’s where you have some sort of insight and take an angle on what kind of product you want to build.
We then establish a common ubiquitous language as we kind of call it a domain language. You understand all the specific terminologies that are only used in this domain. All day zero essentially is that, you just start writing in Simple English, and you know, this is what you want to solve for. And this is the product and that’s like a good stage one.


Then you take it a level higher, where you essentially say that, you know, what are the specific key problem statements that this product needs to solve? And why is it you know, connects better than what is existing in the market? Why is it cheaper? Or why does it save money for the customer? Or why does it or more revenue, basically bring that part out very, clearly?
Then you map it down to some specific features, these are the key core features. Of course, you have a discussion at the business level, where you understand what would be the go to market for this? How will you essentially be delivering this? What will be the pricing for this? How do you essentially you know what is the channel through which you will acquire the customers, where is the market for this kind of product? You have your product market channel model fit, clearly established, at least the version one of it.
The product is, needs some amount of housekeeping items. So these are the user login access, role based access control (RBAC), reporting, security, all those things are absolutely common bare basic minimum, as the vanilla software that you can build ever anywhere. That’s just a fact of life.
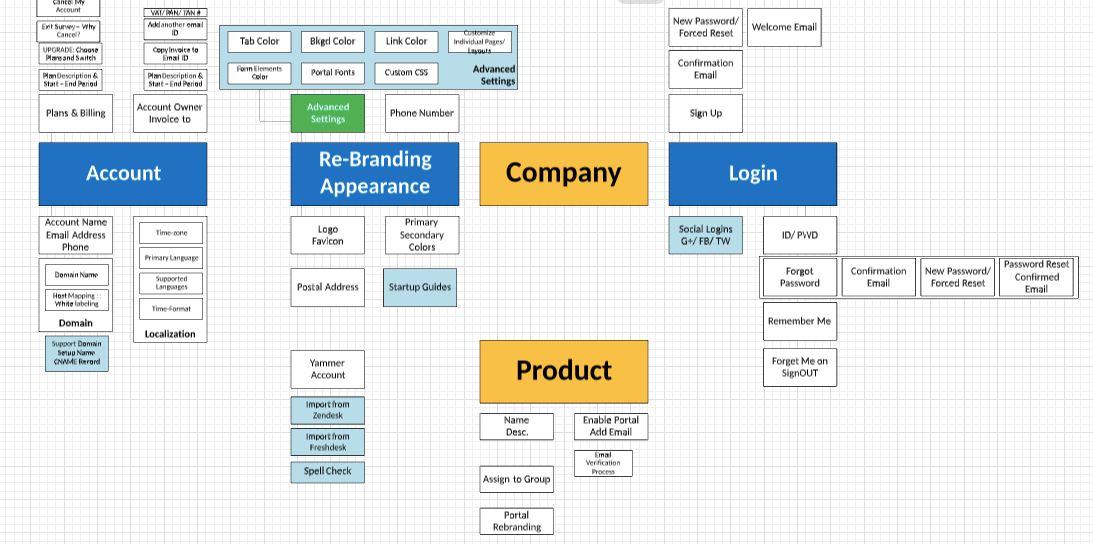
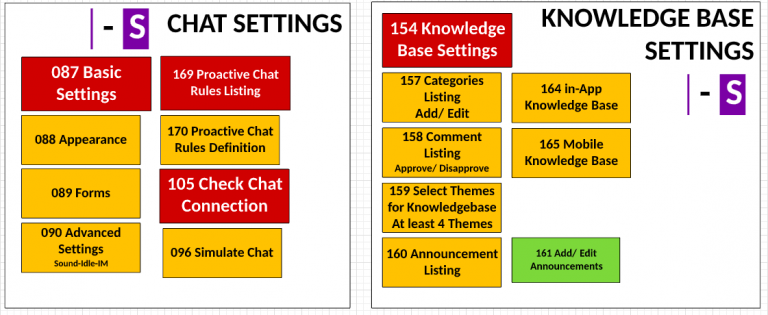
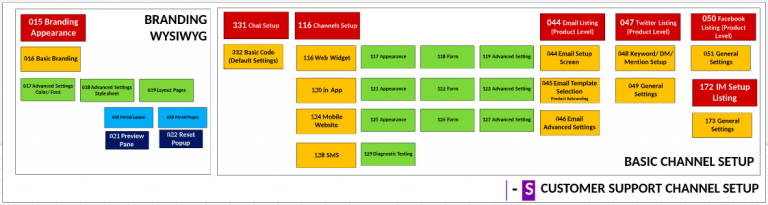
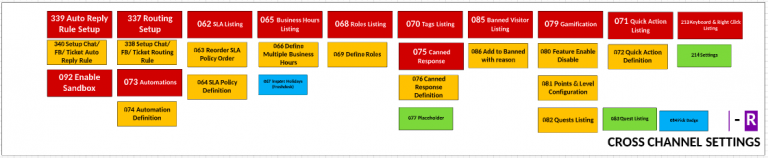
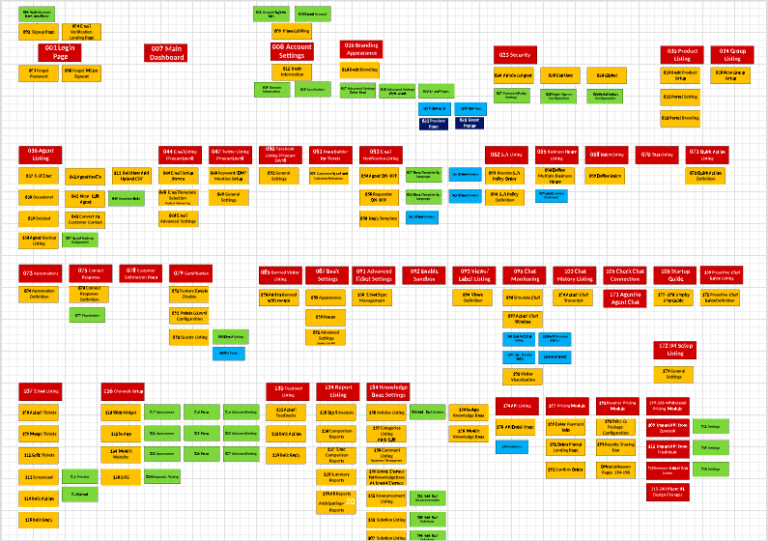
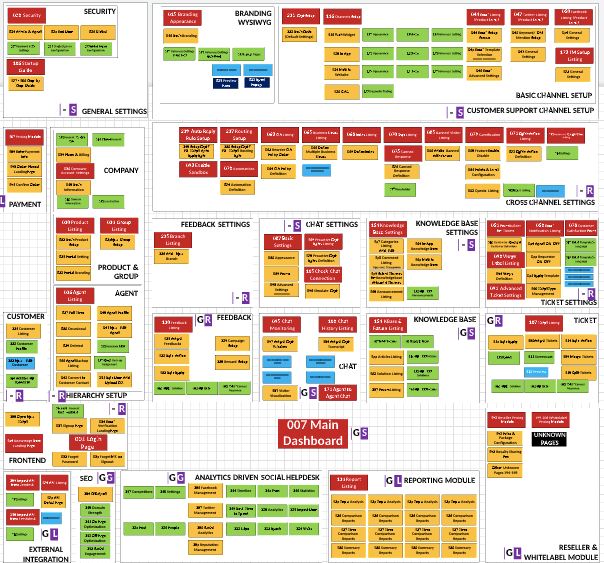
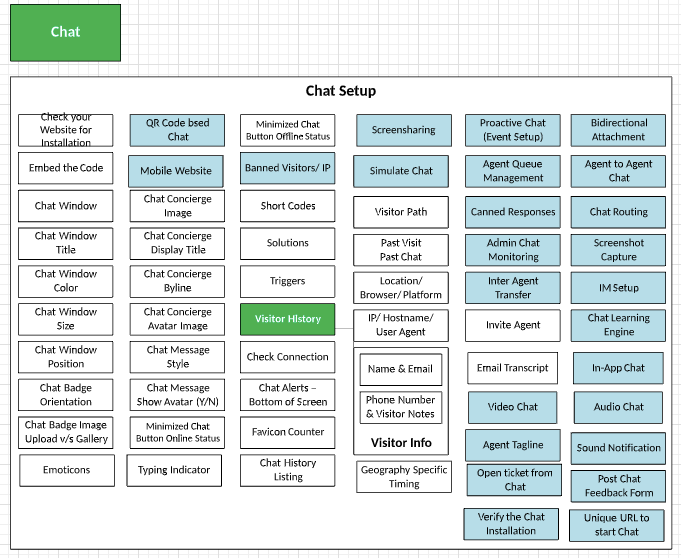
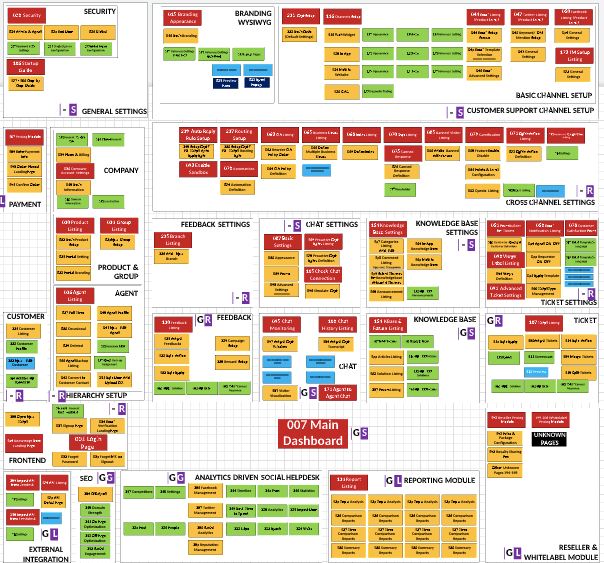
Once you have that also identified, and that is something that you can use, possibly do a fair amount of Google research and just put something over there. And this is all that what you’re putting in, like, you know, let’s put things quickly and get the whole thing up and running from a, you know, high-level architecture perspective, and then we will kind of take it from there. You basically have some sort of modules. You know, this will break it down into this kind of a login. Identify sub-systems and screens. Once you iterate this process, granularity goes on increasing, you’re able to address more specific questions by doing these things. So it starts from a basic, simple idea.

In a specific domain, you have the ubiquitous language, you have the domain language established, then you have the key problem statements, then you go deeper and break it down into systems and you come to the housekeeping part of it. You again have a parallel track which is more on the business side, and you break it down to a point where you’re able to identify screens. At this point in time, you don’t need to worry about the user experience, how should the interaction be, what should be the transitions. Just put together some basic structure in place and break it down to the best of your ability, because there are people with specific skills with depth who will do these things.
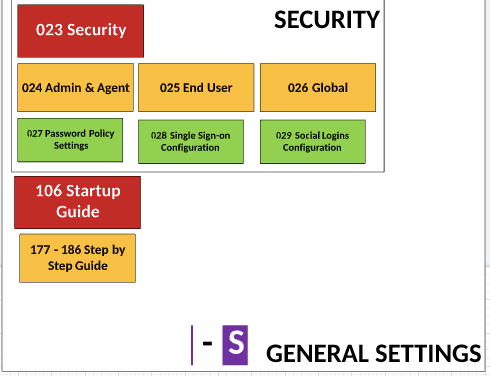
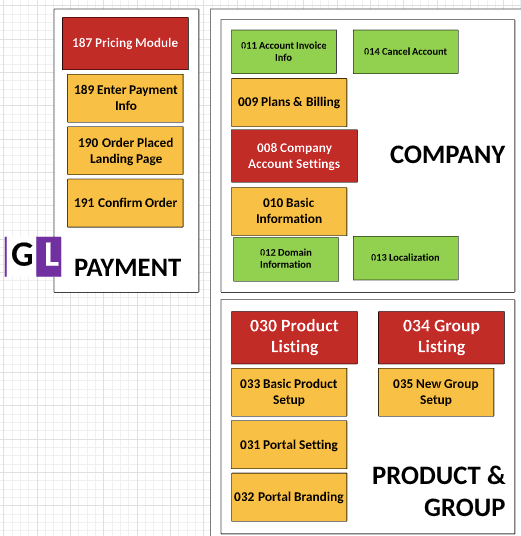
Also, now that we have broken down, you know, we have gone through the first three weeks of journey, building a B2B product, and you’ve just broken it down to some level. And what you have is like the first inkling of a product architecture. You know that if something if it comes on the shipping side of the business, it needs to go on this system, or this set of screens on this feature. If something comes on the frieght side of business, it should go over here, something comes on the land transport side of things, something comes on the roadway side of things, you put it under different buckets. So clearly, you’re able to bifurcate that, so you have a top level preliminary product architecture very useful.

Before we move ahead, let’s quickly understand what are the key differences in building a B2B and B2C product.
In a B2B system, the user that you have is a trained user, he or she is a power user. What I mean by that is that they are expected to know certain functionality. And they can take certain effort regarding being able to learn certain ways of doing things in the product. If you’re using some sort of core banking solution, then a core banking solution from whichever provider whether it is TCS, or Infosys the bank employee in the retail Bank outlet is expected to be trained on some of these platforms, especially if they’re doing some very specific segments, say loan or retail banking, or withdrawals or internet banking. So they are trained on those specific interfaces. So the user is a power user. Over the years, we have seen a trend where the onboarding has to become simpler, it has to be very intuitive and easy for even a B2B business user to onboard onto our system.
The second point is the domain complexity. Because these are special people who are trained and are expected to onboard complexity, solve tasks using some of these software’s and these B2B products. They are expected to own certain amount of domain knowledge. For booking a airplane ticket, or to book a movie ticket, you don’t really need to understand how cinema works; you don’t need to understand how the aviation sector works. So you’re not expected to own any kind of domain knowledge. However, what you’re expected to know when you’re doing core banking solution, or accounting software or invoicing software or any B2B solution is that you need to understand the basics of accounts, you need to understand basics of that industry, that domain.
The third thing is a B2B product, a person is already using a substitute, and that substitute is solving the same pain point, the same problem for the business differently. Maybe they’re doing it a little sub optimally or it takes a bit of more cost or more time, but definitely those problems are getting solved. There is a certain amount of habit that has been formed by using the same product and interfaces over a period. So, one of the key things is that why will people switch to make people switch from product A to product B, you will need to offer them certain value and that value has to be concrete communicable it has to be realised very early and easily and it has to be a certain quantum it cannot be marginal value. So why will people switch? People will switch because they find value and it is like the product is 3x better or it saves a certain amount of money. That kind of thing. A quick point to note over here is that some of these decisions regarding switching regarding selection of software are not decided or owned by the end user or the power user. The way of selling in a B2B is a multitiered, multiple touch points. There are people who are gatekeepers, there are people who are money people, there are people who are essentially the approvers. And there are multiple, you know, terminologies, but essentially, it’s a multi touch point. Multiple people have to give in their buy in before we go for this.
Fourth, is feature depth. Now, what we mean by feature depth is that, let’s look at a product which is used, say in a company, which does a lot of video production. Now in the video production industry, there are freelancers. And then there are large companies which use products, which are off the shelf. So it can be Final Cut Pro, it can be the Adobe stack, it can be on the standalone products like WonderShare, or Filmora. Those kinds of products. Now, different products have different levels of depth, for the same thing. Let’s just say that you want to implement a certain props while you’re delivering your video. Now, there is a way you can do this in Final Cut Pro, there is a unique way that you can do it in Adobe. And Filmora has a easier, shorter, quicker way to do the same thing. Now Adobe, the person in the business is expected to own the whole Adobe Creative Cloud. So you will not just be using Adobe Premiere Pro, but you will also be using Adobe Photoshop, Adobe After Effects, and many other products that come with the Adobe stack. So for each of those prop creations for each of those vectors, for each of those images, or each of those effects, you have dedicated tools and software’s in the same stack. Same may not be the case with some other products like Filmora. So the feature depth is essentially when you have something that you can go in lots of depth execute and deliver a much superior finish. Now it really depends on positioning. Now Filmora has another product which is only focused towards amateurs and enthusiasts who want to do video editing but do not want to get into the depth of video editing. But then they have a product. So it really depends feature depth is both good and can work to your disadvantage depending on what kind of segment you go after.
Fifth, B2B designing can be dull when you’re designing B2C products, especially when you go to some of these websites of UX agencies. And they have some really very interesting websites. In earlier days done in Flash & now on JavaScript using some of these motion graphics. People have done some very interesting work with interfaces with experiences. And regarding delivery of value for the B2C products, however, the same cannot be said for the B2B products. The B2B essentially has to have a sense of familiarity. Because when you’re doing a B2B product, who essentially knows where the person is searching for, so they have to have a sense of ‘Okay, you know’, this is how it used to work in system A. Now when I switch to system B, I see a similar interface so they want to have their learned patterns, portable into the new system. So it inherently places a lot of constraints on the B product. This is not a licence to do shabby work or not to bringing your creativity at work, or to do any kind of half hearted, quick work. But it is to genuinely acknowledge the constraints of what is really required for a B2B business. Once we understand it, we will do an excellent job.
Sixth, is design a product so that it sails through the purchase process, extremely critical. This is one part where a lot of first time B2B product builders don’t pay attention to if they understand this point that ultimately if it gets sold, if there is a customer base for this product, and I think we have something very interesting. So a product that sails through the purchase process. So it means that the demo that you build the first touch point, the early delivery of value. And this goes beyond building the collaterals or anything of that sort, but it becomes two points like onboarding, the ease of appropriation, the ease of adaptability. Staying focused on some of these things, and being able to communicate all of this thing, coherently and in a early, time, bound, methodical way. By time mode and methodical, I mean that there is a certain sales cycle for a B2B product in a certain evaluation cycle. So if you’re able to understand and have a deep understanding of that cycle, and able to deliver the right artefacts, at the right point in time, with the help of sales collateral and the product itself, you have something very, very interesting this, this can be very tiny, this can have dummy data, dummy reports, zero data scenarios, all of those things clearly handled over there, the information that gets communicated the microcopy, all the messaging that happens within the products, these things count for this point number six, which is design the product so that it sails through the purchase process.
So here I’ve outlined six fresh differences where the B2B product differs from a B2C product.
Great. Now we’re going to look at the foundation activities, when you are going to design a B2B product.
Now, the number one thing is that when you’re building out a product, you’re essentially going to be using a lot of technology. If it is going to be a web app, if it is good to be a web-based interface, you’re essentially going to use some sort of JavaScript library. In a case, in the rare case that you may also want to write raw JavaScript from first principles, most likely, a lot of businesses opt for some sort of scaffolding in the beginning, where they opt for some kind of Library that is being built. And plenty of these libraries are available. And they have come with their own business and technical benefits regarding speed of development, speed of interfaces, a community, the support that is available, the talent pool that is available, all of those things.
So the number one thing that we will need to do is, is to establish a tech stack. And I think we need to take like first some sort of first stab at the tech stack that we want to go ahead with this decision, the amount of inputs that are required, the purview is definitely more technology focused, and also domain focused. But definitely a person who is VP Technology – we’ve been hearing about isn’t the right position to help you drive this kind of thing. A person who’s on the product side of things needs to be effectively communicating the product roadmap, that this is going to come up, in the future. What are the different possibilities? Is multi-tenancy a possibility? Are security compliances? Being able to match with different laws, security data centre requirements in different parts of the world that requirement, internationalisation is data requirement, all of those things need to identified from a B2B perspective, when you begin, a competent VP of Engineering will design propose and give you a very clear estimate of what can be built and where it can scale. What can be built and where it can scale very, effectively. You don’t want to over engineer but we don’t want to be building something which needs to be totally refactored in six months of duration. You will need to have a horizon when you build something, then you can run with it for 36 months or 48 months and after which you need to refactor for scale. You don’t need to refactor because of limitations or poor design; you need to refactor for scale.
I’m going to break it down into much simpler things, not on the JavaScript side of things, but more on the visual side of things where it can be Material Design, it can be Bootstrap. So I think identifying the library, how it looks like. So you can go to some of these websites, you know, which are off the shelf available, like team forest, or anything of that, and pick up something you know, that you like, what you find is visually appealing. And again, there can be a lot of considerations were, you know, the usage of colours, white space, dark colours, how much of the use many things, but most likely, you’re going to end up with a finite universe of one of these libraries. So let’s just restrict our conversation to visual libraries at this point in time. Now, once that is established, you also need to make a conscious call regarding colours, icons, states, transitions and layouts. If you opt for any of the material design libraries, a lot of these decisions will be taken for you by the designer of that theme. And you need to essentially revisit, understand that design. If you believe that a particular design is great, and the designer is really known, and the designer has done a good job, then there is a certain amount of harmony in the selection of some of these choices, colours, states, transitions, layouts, these are all very well-established. Patterns exist for these points, and we can just comply with a lot of them.
What is the typical design process?

Whatever decisions you take, first focus towards building a version one of it. And when you’re building the version one, you need to think about the version two. And the version two can have a certain part of the system that you need to completely get rid of. Because once you do the usability analysis, the usability testing, you figure out that some of these interfaces don’t work, and you want to get rid of them. Or you are actually willing to put in some wasteful development, expenditure of effort where you know that this is going to be not carried forward. And that is something that you need to factor in, in a certain percentage of effort that will definitely go waste. It is about being approximately right in the early days and then moving ahead. Think of version two, release one and release two, whether you’re going to develop a (SaaS) Software as a Service, whether it is going to be multi-tenancy based system where you’re going to customise it for different people deployed separately. All of those things need to be decided.
A product needs a product to manage the product. So there has to be an interface which is like a super admin, that will manage these individual tenants. So all of those things need to be identified in the beginning and taken forward.
If you have any plans regarding testing the various features, then the various feature toggles, or A/B testing plans need to be in place. These are things that you really need to have in place when you begin.

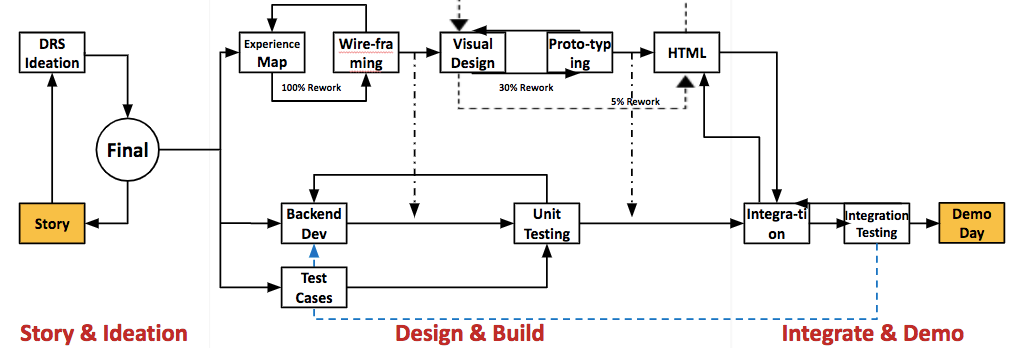
So, you have the ideation stage, and that can be on a whiteboard, that can be on a piece of paper or any of those things. Then it stays step goes to experience map, where you essentially try to understand what is the high level flow, what is the task model, what is the user journey like? So you have a lot of paper based sketching, paper prototyping. In the ideation stage, you do a lot of software requirement, capture it. Feature screens, competitor study, design information architecture, ideation persona. So those are the things that you do in the ideation stage.
Then you do actually the wire framing in the wire framing, you can do either a clickable prototype, you can do some sort of holistic reviews, you can do user testing, a lot of component layout, functionality, prioritisation, a lot of these things happen when you’re doing the wireframing.
Then we go to the visual design in visual design, the actual screen is developed here. The actual UI kit elements are put over there.
And then we come to prototyping. In prototyping, you can use Marvel/ InVision/ Figma/ Adobe XD or Sketch. And you can end up developing high fidelity clickable prototype.

After clickable mocks, you do usability testing, and you do a lot of you know, I know the consistency. So what you see over here is, from the experience map to wireframing, there can be 100% rework, from visual design to prototyping, there can be 30% rework, and once the prototyping is approved, then it goes to the Development team. So you’re giving constant feedback to the Development team. And then the HTML essentially gets built out. Now these HTML files are essentially templates, which are written in your HTML or in the library that you typically end up using. And then you hand them over to the team. So this is typically building out the design of the product.
Once the DRS that is the design requirement specifications and ideation is done. And it goes through the story stage where the story is first fleshed out. The new build out a design requirement, you iterate. Once it is finally it goes to the experience map, wireframing, visual design, prototyping, HTML happens. At the same time you give it to the back-end, people, the back-end, folks will essentially start building out the test cases, they will write out the unit test cases. And then they will also hand it over to the integration team. So once it comes for integration, the frontend is developed, then the testing happens. Demo day happens after testing.
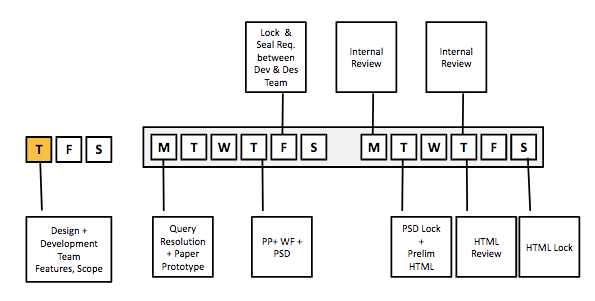
If you look at it from a sprint perspective, if you’re looking at two-week sprint, Monday, Tuesday, Wednesday, Thursday, Friday and Saturday also working. Then once you start with the design, development, and you know features and scope on a particular day on Thursday, you develop it out all the way till the next Saturday. And all the internal landmarks are kind of quickly identified and put over here. So whether it is a query resolution, wireframe wireframes, PSDs, the design teams, internal reviews, PSD lock and prelim HTML, all those kinds of things are clearly outlined over here.
And if you look at a granular level, right from you know story to PSD to basic HTML, full story fixing Angular browser responsive handling to Angular team, and integration issues, optimization and QA fixing bugs. So this is how it happens from the whole development perspective. So this is like the big story as it kind of appears to all of us over here.
I hope this helps you understand how the B2B development process typically works.

What are the key success indicator in a B2B tool product?
Revenue is the most assured indicator of success. And of course, the revenue needs to have some amount of industry benchmarked margin if every product in the same business has 50% margin and your product also has a 50% margin with some amount of variance. So revenue is the best indicator of success. Now when you’re developing the product in early days, revenue may or may not come thick and fast. But if your product has some sort of recurring revenue as the basis, then the commitment that you’re able to get regarding the MRR. And the annual recurring revenue is something very clear that you can see.
The key success levers in a B2B product design are a very strong product team, which is in sync with the customer is talking to the customer very, frequently. They can prioritise the features, they can put their fingers on features that customers want to get in, give the features that they want to keep out all of those kinds of things. So that is very, very important.
How does an MVP look like?
So the minimum viable product for a B2B is a tricky beast. If you’re really going to replace something in large system, and it’s like a meaningful B2B product, then either you’re going to replace the whole product, and you’re going to be a new product, or B, it’s going to be a part of a service. And then you’re going to slowly capture the rest of the product canvas.
Let’s say you’re going to replace a production in the replacement scenario, the minimum viable product has to be having all the critical features that are necessary to ensure business continuity, stability of the systems, bugs, security, all of those things. Downtimes need to be totally under control. So the MVP is a much more robust MVP over here. And hence, the customer led development, the early customers who work with you, you give them this for a very nominal price, are the ones who will risk a lot of their business processes to test out your product. So that’s very, very critical.
Do you need a new product or an existing product with a better system integrator?
So this has been my experience, where we are already using a product and we are having problems with the system. And the problem can be that I don’t have a specific feature over here. And if you don’t have the specific feature in that system, then do you really need a new product? Or do you really need to just integrate the add-on feature/ 3rd Party Product? Which is there on some third-party tool or a product? Do you want to replace a product A with product B? Or do you want to just bolt the product, see the incremental functionality on product A. So what you need in that case typically is a rehaul, not a replacement, you need a product with a strong system integration capabilities. Depending on the size and scale of it, it can be as simple as writing a zap. Or it can be as complicated as if you’re on Salesforce on the whole app development ecosystem, then getting a Salesforce developer and building out the whole thing for you. Or if you’re on an OpenStack then you need to build out an engineering team and do the whole stitching plumbing for you. So that’s one thing that we have seen. So not everything needs to be replaced. Things can be bolted from where they are great.
Photo by Sharon McCutcheon from Pexels
Join to get sneak peek into what's happening
I write about books, experiences, product, UX, EdTech, early stage growth, validation – mostly tech. Subscribe if these topics interest you. Once every 15 days emailer. I promise – No spam. (I am known for it otherwise) 😉